CSS Script voor het verwijderen van het Cookiebot logo
Allereerst is het belangrijk om te begrijpen hoe je het Cookiebot logo kunt ‘verwijderen’ uit de banner en uit de trigger. Dit doe je door middel van CSS. CSS is de ’taal’ die bepaald hoe elementen op jouw website er uit zien. Het is dus een code waarmee je ook kunt bepalen welke elementen je wel en niet ziet. Hieronder deel ik met jou het CSS script waarmee je het Cookiebot logo op diverse plaatsen kunt ‘verwijderen’:
<style type="text/css">
a#CybotCookiebotDialogPoweredbyCybot,
div#CybotCookiebotDialogPoweredByText {
display: none !important;
}
#CookiebotWidget .CookiebotWidget-body .CookiebotWidget-main-logo {
display: none !important;
}
.CookiebotWidget-main-logo {
display: none !important;
}
</style>
CSS Script implementeren via GTM
Je kunt bovenstaand script uiteraard inladen via het CSS bestand, maar de kans is groot dat je geen toegang hebt tot de code van de website. Daarom leg ik je graag uit hoe je dit script kunt inladen via GTM.

Triggers aanmaken:
Hiervoor heb je 2 triggers nodig:
- All pages
- Cookie consent update
Deze laatste maak je in GTM aan door een nieuwe trigger te maken, te kiezen voor een custom event trigger en vervolgens als event name cookie_consent_update in te vullen. De reden dat je deze trigger nodig hebt is dat op de consent update het logo anders opnieuw wordt toegevoegd door Cookiebot aan de Privacy trigger (het zwarte rondje met lock icon die vaak links onderin beeld staat).
Tag aanmaken:
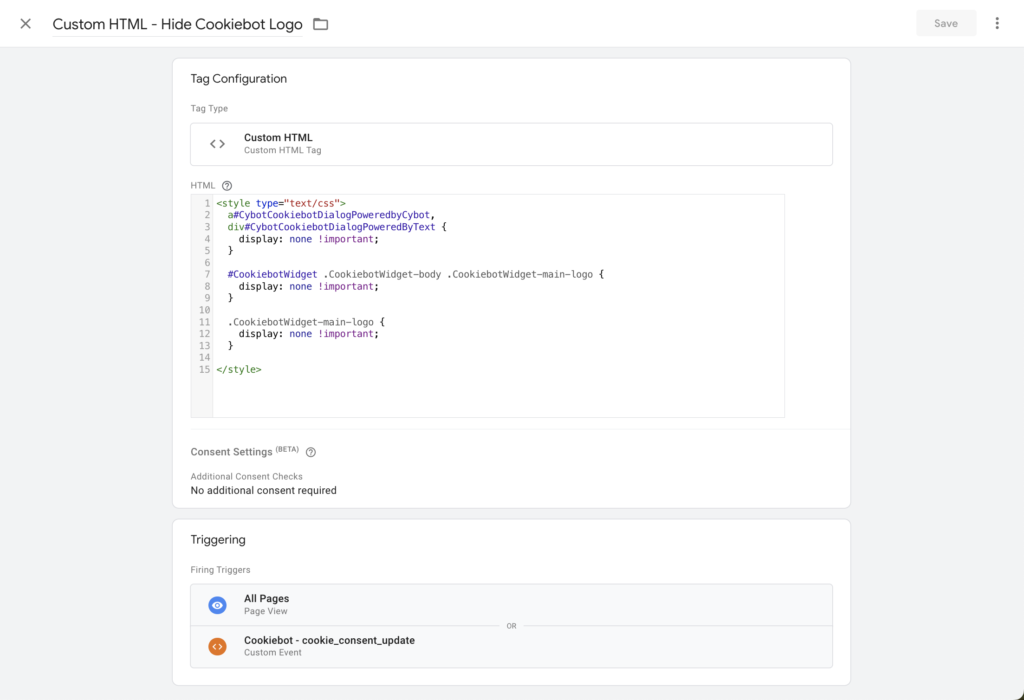
De tag zelf is een Custom HTML event, deze maak je als volgt aan:
- Ga in GTM naar ‘Tags’.
- Klik op ‘New’.
- Geef jouw nieuwe tag een naam, bijvoorbeeld: “Custom HTML – Hide Cookiebot Logo”.
- Klik op het blok ‘Tag Configuration’ en kies vervolgens voor tag type ‘Custom HTML’.
- Plak het CSS script wat ik eerder in deze blog heb gezet in het tekstvlak.
- Onder Consent Settings, selecteer ‘No additional consent required’.
- Klik op het blok ‘Triggering’, selecteer de trigger voor ‘All Pages’.
- Klik vervolgens in het blok ‘Triggering’ op het plusje rechtsbovenin.
- Selecteer tot slot de Cookie consent update trigger.
- Sla de tag op en publiceer de wijzigingen wanneer je alle stappen hebt doorlopen.

